about me
kiiza atwiine stephen
I am Kiiza Atwiine Stephen, fresh graduate with a Bachelor's Degree in Accounting and Finance, working hard on my skills to be able to deliver professionally in the Technology Industry with hirerable skills.

atwiine Stephen
/ JavaScript Developer.....♥
about me
kiiza atwiine stephen
I am Kiiza Atwiine Stephen, fresh graduate with a Bachelor's Degree in Accounting and Finance, working hard on my skills to be able to deliver professionally in the Technology Industry with hirerable skills.


Dairy Notes App is a project a user can use to make notes. It has user authorization and authentication capabilities coded in it, before you make a note in this diary, you have to first create an account. In this project I learnt how to build 2 APIs that interconnect together for CRUD operations between users and their notes/posts.
HTML, CSS, Node.JS, Express, MongoDB, EJS, JWTs

Mini E-Commerce project is a project that show cases the power of JavaScript in the client side validation. This project displays a product added to cart notification when user adds a product to the cart. I learnt how to use redux-toolkit to manage state in this project.
ReactJS, Redux-Toolkit

The Counsellor Website Project is a comprehensive platform designed to connect individuals with professional counsellors. It leverages the power of JavaScript for client-side validation, ensuring a smooth and secure user experience.
React, Nodejs, CSS, Express

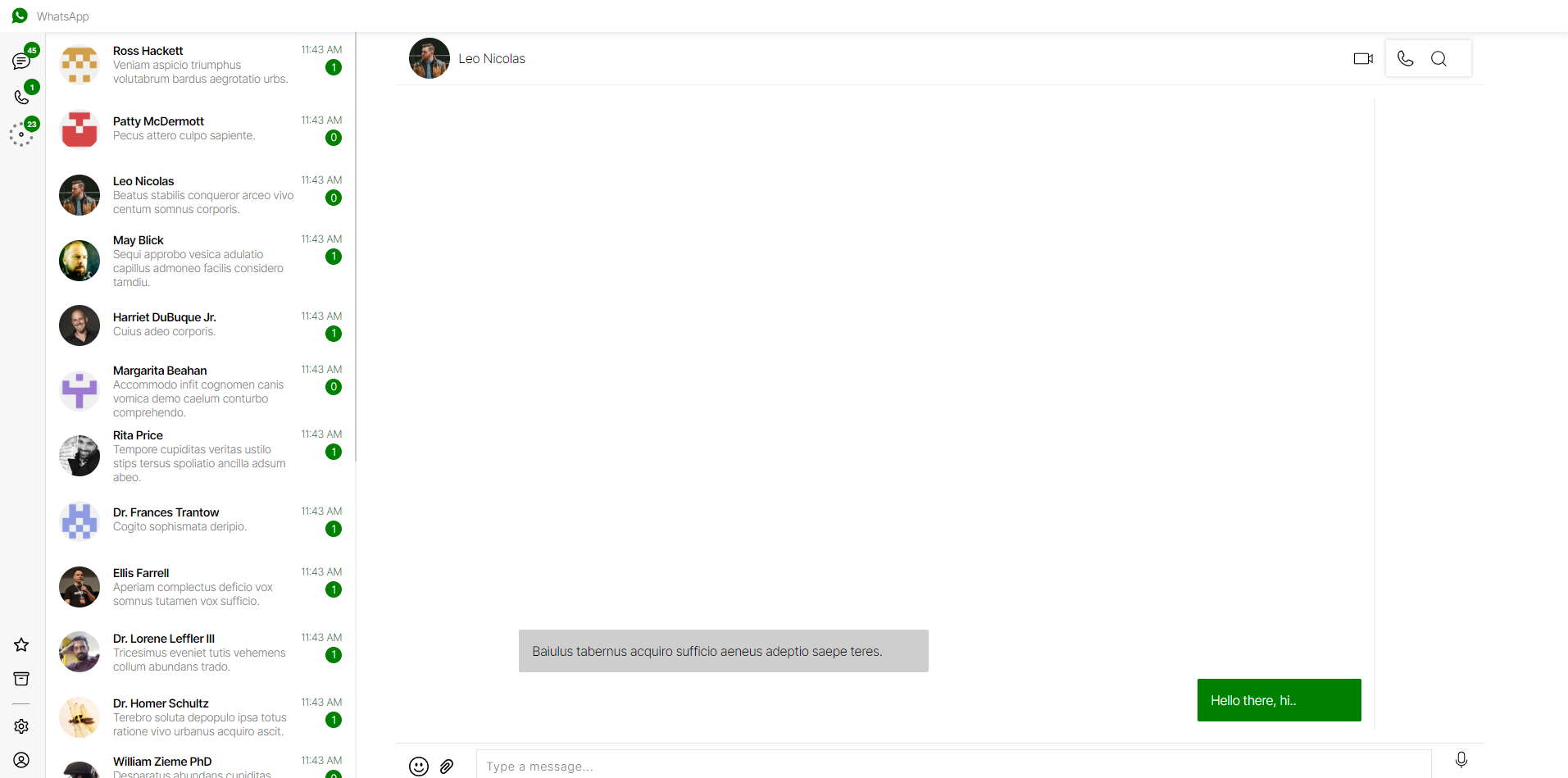
The WhatsApp Clone Project is a replica of the popular messaging app, WhatsApp. It showcases the use of React for building user interfaces and Node.js for backend services. The project demonstrates real-time messaging functionality using web sockets. It also includes features like user authentication, contact search, and message search. The styling is done using CSS to closely match the look and feel of the original WhatsApp application (to be implemented soon).
React, Nodejs, CSS, Express

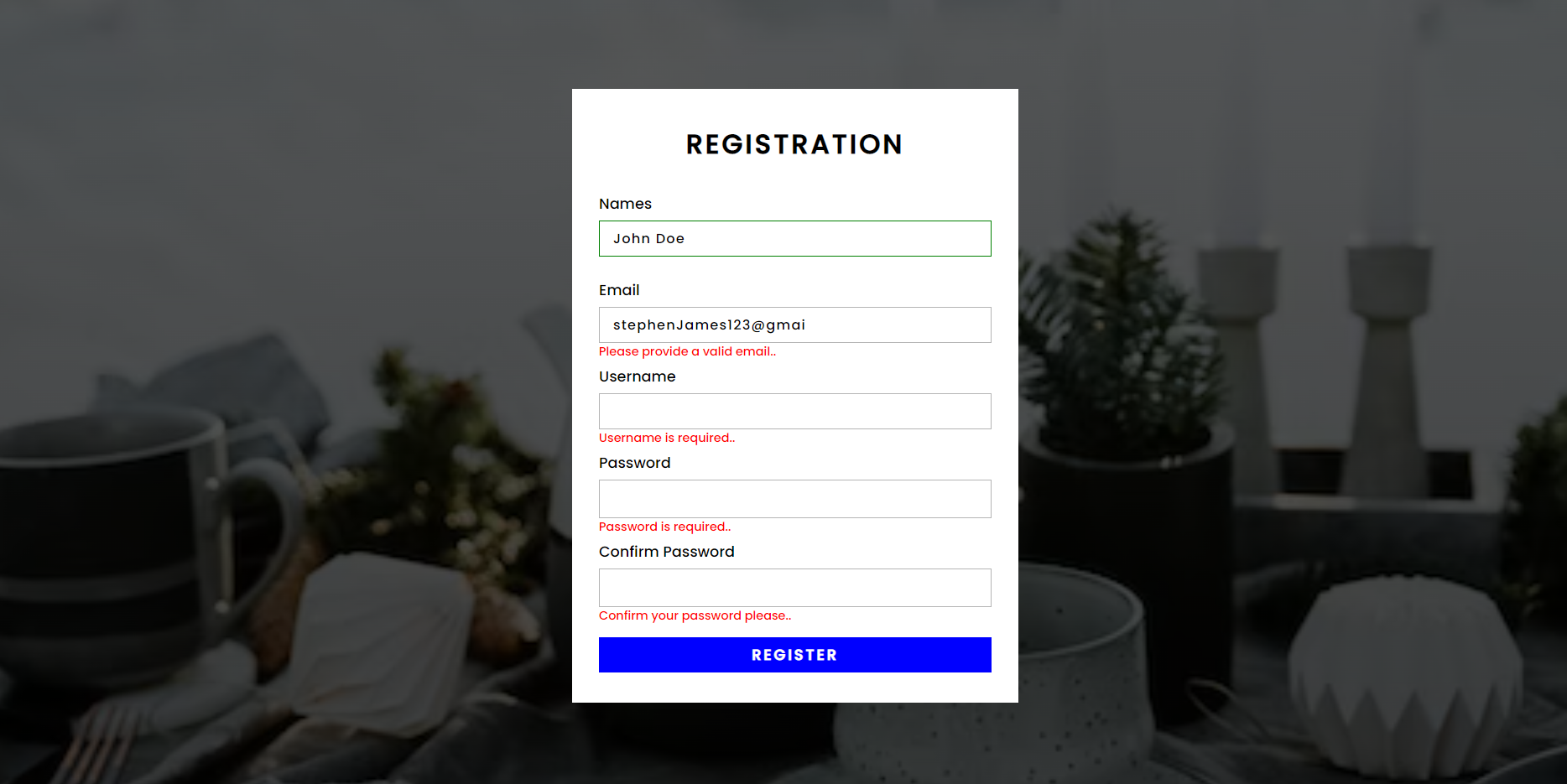
The Form Validation Project is a demonstration of client-side form validation using JavaScript. It showcases how to provide real-time feedback to the user by displaying error messages when the input is invalid and changing the border color to green when the input is valid. This project is a great example of using JavaScript functions and event handlers to create a more interactive and user-friendly web form.
JavaScript, HTML, CSS

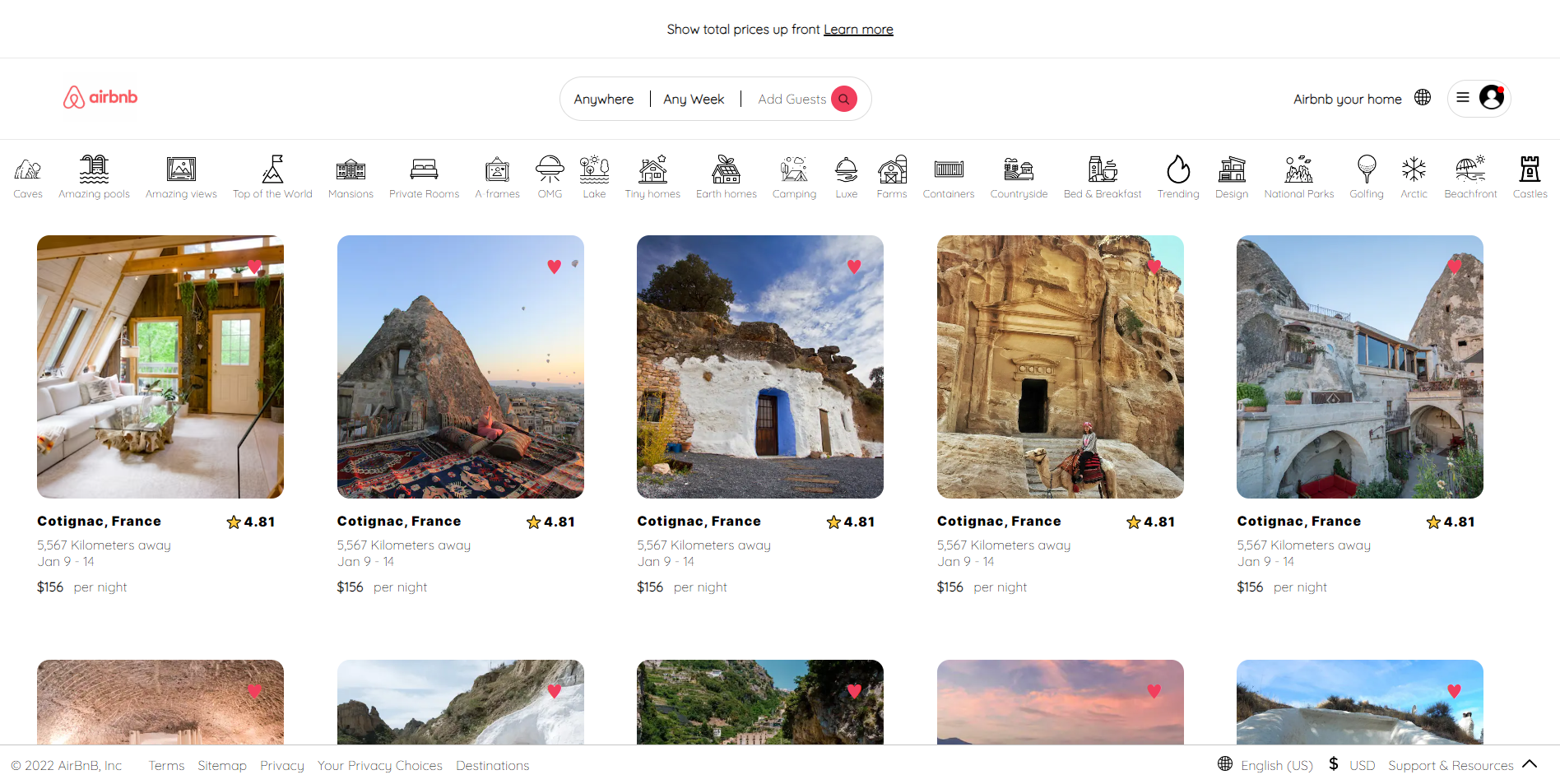
The AirBnB Clone Project is a replica of the popular accommodation booking platform, AirBnB. It demonstrates the use of React for building user interfaces and Node.js for backend services. The styling is done using CSS to closely match the look and feel of the original AirBnB application. This project is a great example of building a full-stack application using modern web technologies.
HTML and CSS

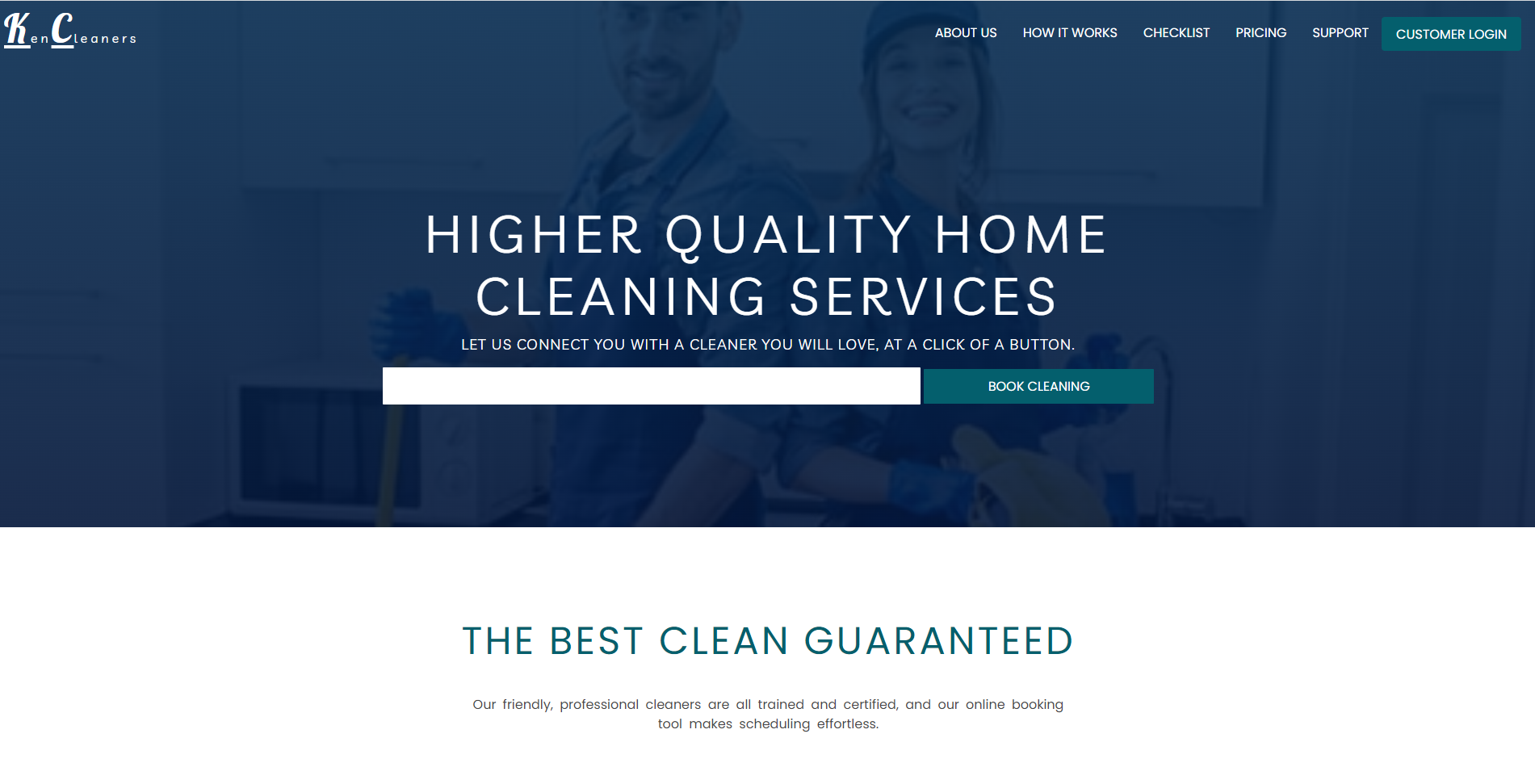
The Clean Smart Services Website is a professional website designed for a cleaning service company. It showcases the use of HTML, CSS, and SASS for building a responsive and modern website. The project includes features like service booking, customer reviews, and a contact form. The styling is done using SASS, demonstrating its power in creating maintainable and scalable CSS. This project is a great example of building a business website using modern web technologies.
JavaScript HTML, CSS, SASS

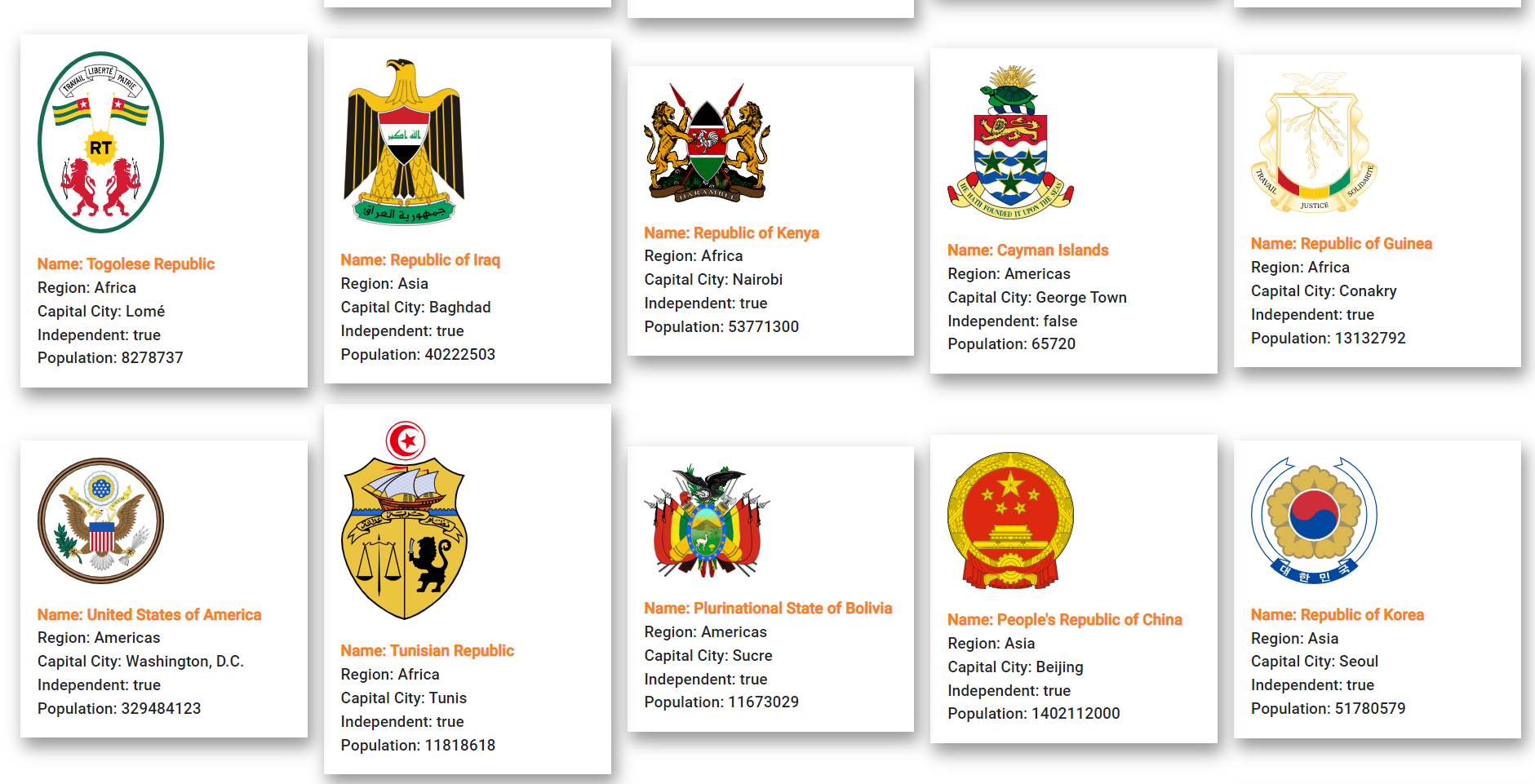
The REST API Countries Project is a web application that fetches data from a REST API and displays information about different countries. It showcases the use of JavaScript for fetching and handling data from an API, and HTML and CSS for displaying the data in a user-friendly format. The project demonstrates how to handle asynchronous operations with JavaScript and how to create a dynamic web application that interacts with an API.
JavaScript HTML, CSS, SASS, API

The School Website Platform is a comprehensive web platform designed for educational institutions. It showcases the use of HTML, CSS, and JavaScript for building a responsive and interactive website. The project includes features like course listings, faculty profiles, and a news section. The styling is done using SASS, demonstrating its power in creating maintainable and scalable CSS. This project is a great example of building a dynamic and user-friendly website for an educational institution.
JavaScript HTML, CSS, SASS

The Mini Shoppyit Project is a small-scale e-commerce platform designed to demonstrate the core functionalities of an online shopping site. It showcases the use of ReactJS for building a responsive and interactive website. The project includes features like product listings, shopping cart, and a checkout process. The styling is done using SASS, demonstrating its power in creating maintainable and scalable CSS. This project is a great example of building a dynamic and user-friendly e-commerce website.
React.JS, CSS

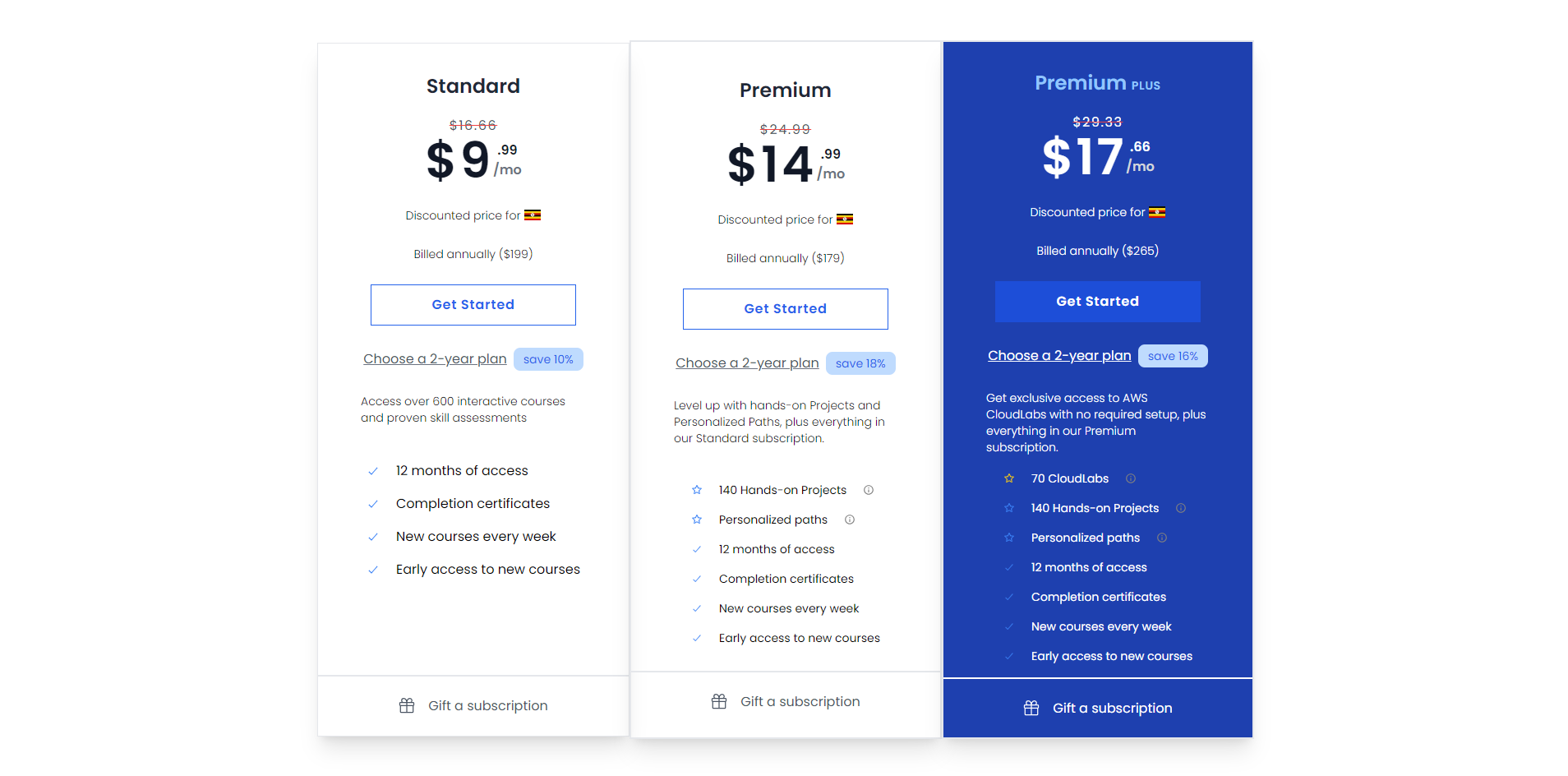
The Prices Page Project is a web application that presents various pricing plans for a product or service. It demonstrates the use of React.js for building user interfaces and CSS for styling. The project includes features like dynamic pricing display, feature comparison among different plans, and a user-friendly interface. This project is a great example of building a dynamic pricing page using modern web technologies.
Next.JS, Tailwindcss